See what's new in our latest product release: AI, SMS and MMS.
Dotdigital blog
Progressive Web Apps – why Magento store owners need them in 2021
Over the last few years and especially in 2021, the ecommerce industry saw a lot of changes.



Intro to Progressive Web Apps
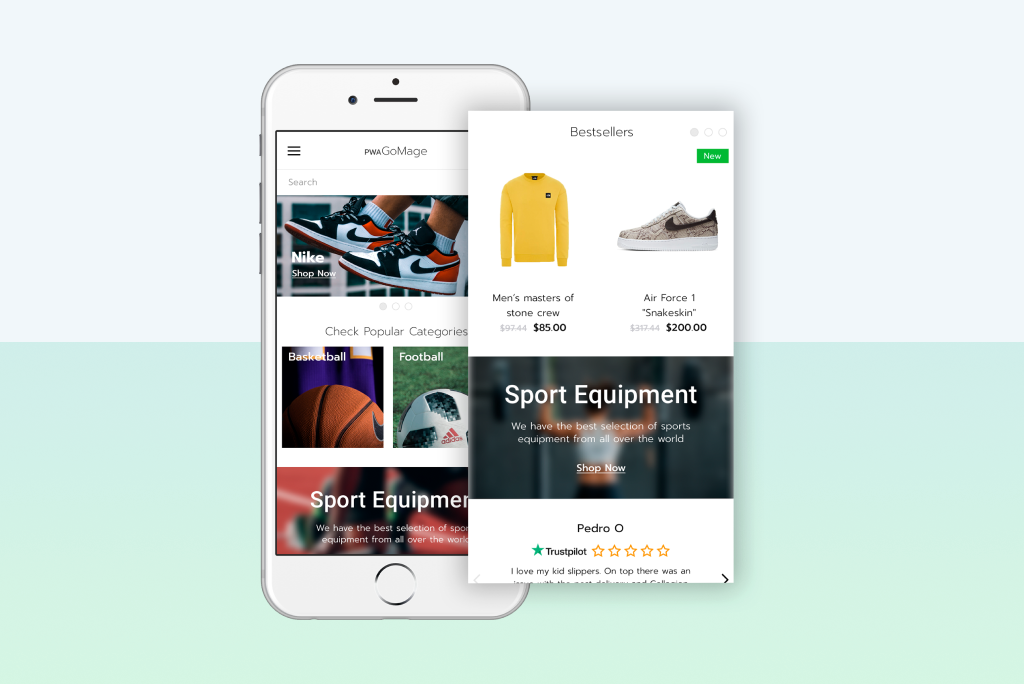
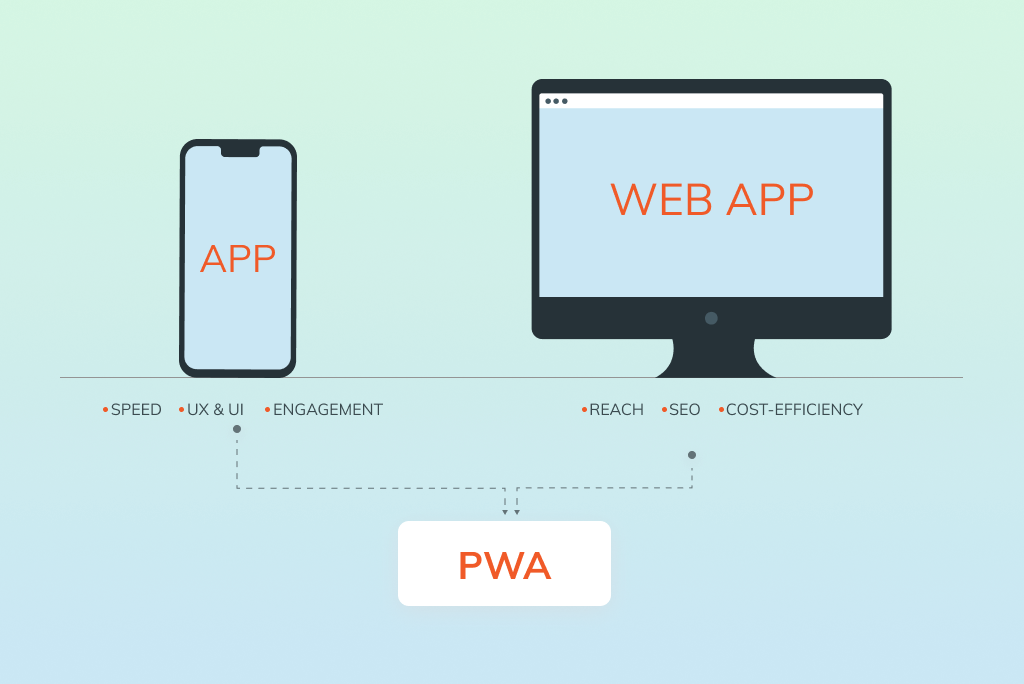
Let’s start with the basics and learn what PWA is. If you are already familiar with the technology, feel free to jump to the next section telling about one of its main benefits. The concept of Progressive Web Application was introduced in 2015 by the Google PWA team. Such applications combine the features of websites and applications and provide a native experience across platforms and browsers.
Growth of mobile users in ecommerce
The importance of mobile in ecommerce has been steadily increasing over the last few years. Next year, ecommerce sales are predicted to account for 72.9% of all ecommerce sales. Are you ready to meet customers online? Unfortunately for many merchants, mobile becomes the starting and the endpoint of the customer journey. While mobile generates 53% of the web ecommerce traffic, it provides only a 2,25% conversion rate. The average conversion rate on the desktop doubles these results. Too long and complicated shopping experiences, lack of mobile optimization, and problems with the checkout are among the main reasons why shoppers don’t finish the purchase. To prosper in the mcommerce world, merchants need to get their stores ready to meet customers online and PWA can help you get there faster. So, how can PWA help? Progressive web applications are device agnostic. On desktops, they act like traditional websites. On mobile, they provide a native-like experience. Thus, a PWA improves UX for mobile shoppers. Customers get the same level of user experience regardless of the device they are using. Offline mode is another superior advantage as compared to native eCommerce mobile apps or websites. By adding a PWA to the home screens of mobile devices, users can interact with your store at any time and even view content without an internet connection. By implementing PWA in Magento, you can expect to get an x3 increase in conversion rate on average, an increase in average session duration, and a significant boost in website speed.Google Core Vitals: new ranking factor by Google
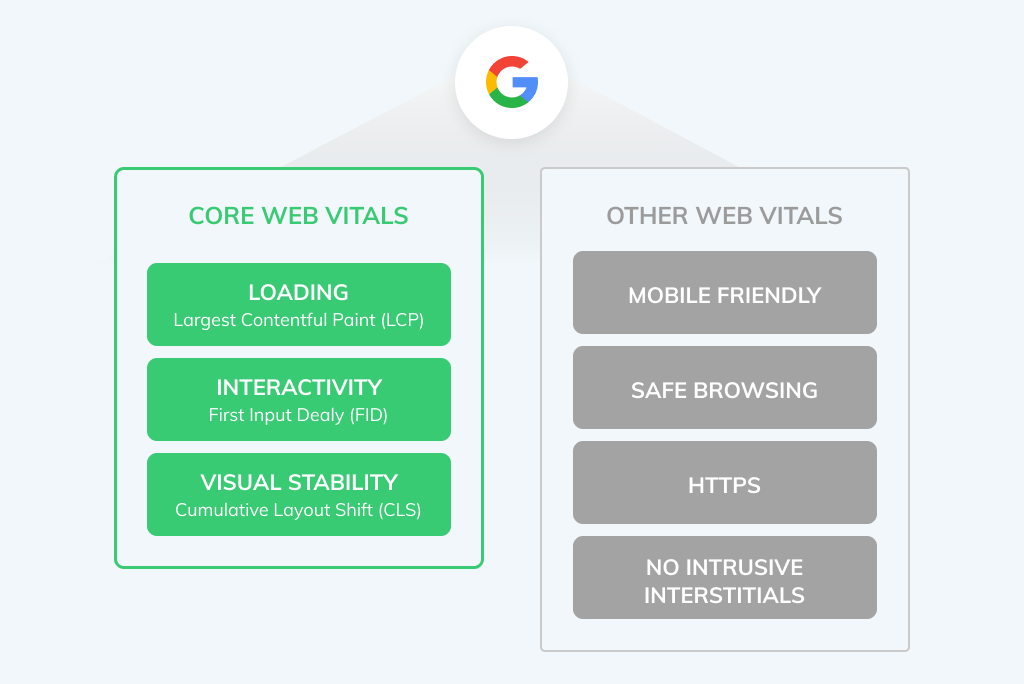
During the ranking process, Google is paying close attention to mobile-friendliness, safe-browsing, HTTPS-security, and user experience. Magento PWA meets all these requirements.
- First Input Delay (FID) – measures how long it takes for the first elements to appear on the web page.
- Largest Contentful Paint (LCP) – measures how long it takes for the largest content element (main content) to appear on the web page.
- Cumulative Layout Shift (CLS) – measures the instability of content, i.e. sudden layout shifts after as the web page is loading.
Available PWA Solutions
If you decide that PWA development is a great choice for your ecommerce business, you can follow a few possible ways.PWA development from scratch
The development of a PWA from scratch allows you to create a solution tailored to all your business needs and requirements. However, the process is not a thing of one day. The implementation process will take a few months and require a thorough understanding of Magento and PWAs. In most cases, it’s impossible to create a PWA yourself since it requires deep technical knowledge and understanding of not only Magento but also of the new technology.Use of PWA extensions
You can find a number of Magento PWA extensions to use for your store. Such extensions are a fast solution for PWA development. Still, they don’t really add the PWA storefront to your ecommerce website and offer very limited capabilities, often lacking offline mode, notifications, speed boost, and other features and advantages.Use of a PWA storefront
For merchants who want to provide a real PWA experience for their customers, using a ready-to-use PWA storefront is the best solution since it allows ecommerce businesses to save time and money on basic functionality development. It has been already done by professional Magento 2 PWA developers. Only you need to do is customize it to your business needs. GoMage PWA Storefront is an example of such a solution that is easy to install, maintain, and customize. The implementation of GoMage PWA Storefront can bring such results as an increase in traffic and conversion rate, decrease in bounce rate, higher revenue, and better preparation for Google Core Web Vitals.